|
The hexagon pattern is a block pattern that generates a repeating pattern of hexagons in the
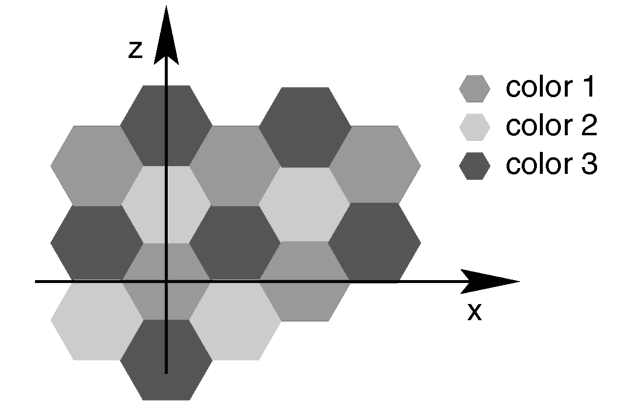
x-z-plane. In this instance imagine tall rods that are hexagonal in shape and are parallel to the y-axis and grouped
in bundles like shown in the example image. Three separate colors should be specified as follows:
pigment {
hexagon [COLOR_1 [, COLOR_2 [, COLOR_3]]]
[PATTERN_MODIFIERS...]
}

The three colors will repeat the hexagonal pattern with hexagon COLOR_1 centered at the origin, COLOR_2
in the +z-direction and COLOR_3 to either side. Each side of the hexagon is one unit long. The hexagonal rods
of color extend infinitely in the +y- and -y-directions. If no colors are specified then default blue, green and red
colors are used.
You may also use pigment statements in place of the colors. For example:
pigment {
hexagon
pigment { Jade },
pigment { White_Marble },
pigment { Black_Marble }
}
This example uses normals:
normal { hexagon 0.5 }
The float value is an optional bump size. You may also use full normal statements. For example:
normal {
hexagon
normal { gradient x scale .2 },
normal { gradient y scale .2 },
normal { bumps scale .2 }
}
When used with textures, the syntax is...
texture {
hexagon
texture { T_Gold_3A },
texture { T_Wood_3A },
texture { Stone12 }
}
The hexagon pattern has a default color_map built in that results in red, blue and green tiles.
This is a block pattern which cannot use wave types, color_map, or slope_map modifiers.
|






